1. input 박스 안의 값 가져오기
: $('가져올 것의 아이디 or 클래스').val()
i.g.

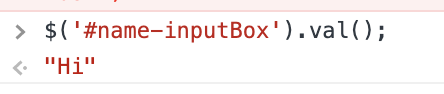
'주문자 이름' input box에 'Hi'라고 쓴 뒤, 해당 input box의 id 인 'name-inputBox'를 이용해
$('#name-inputBox').val() 을 console 창에 쳐보면
input box안에 적혀있던 Hi 를 가져오는 것을 알 수 있다.

또한, input box안의 값을 바꿔치기 할 수도 있다.

val() 안에 바꾸고 싶은 내용을 적고 엔터를 쳐보면,
아래처럼 Hi가 안녕? 으로 바뀌었음을 볼 수 있다!

2.div 보이기 / 숨기기
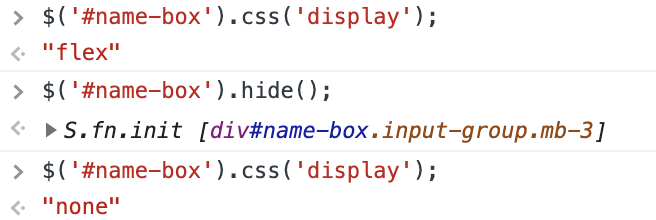
display속성을 사용하면, 해당 요소를 보이게 할 수도 숨길수도 있다.
3.css의 값 가져와보기
만약에, 상자나 그림, input box등의 요소들의 css 성분(?)이 궁금할 때에도
JQuery를 이용해 그 값을 확인하고, 변경할 수 있다.
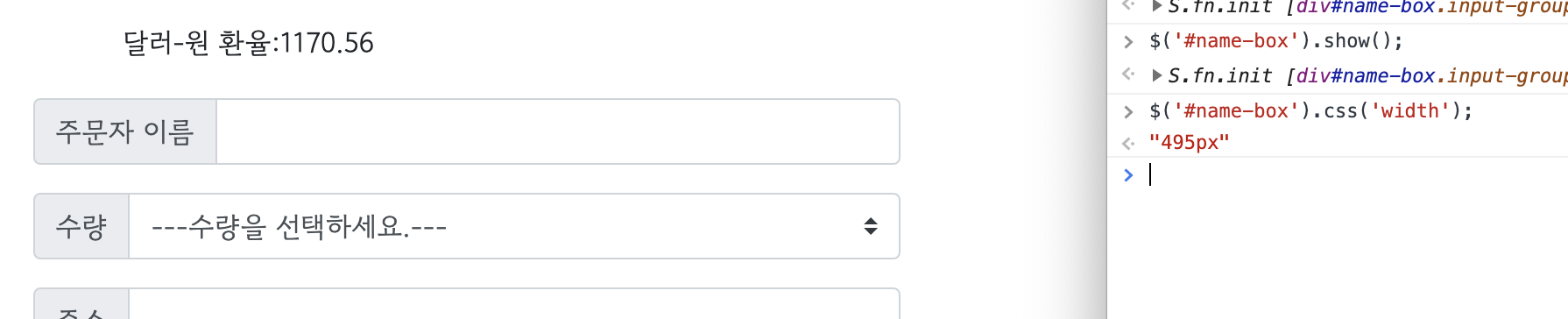
예를들어, 아래 그림의 '주문자 이름 (id = "name-box")' 의 너비 값이 알고 싶다면
$('#name-box').css('width') 를 console 창에 쳐보면 그 값을 확인 할 수 있다.

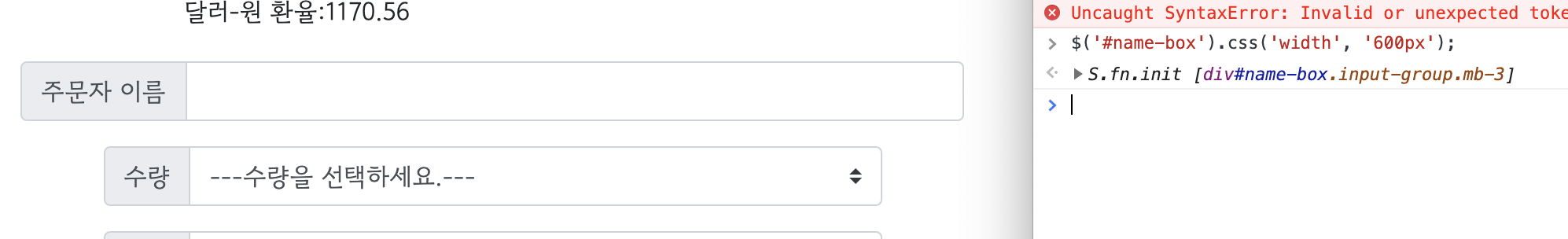
또, 더 길게 변경하고 싶다면, 원하는 값을 직접 대입해 변경할 수도 있다.
$('#name-box').css('width', '600px') 이렇게 하면, 495 에서 600 으로 바뀌게 된다.

display가 어떤 상태인지 확인하여 원하는 요소를 원하는 때에 보이게도, 숨길 수도 있다.

4.태그 내 텍스트 입력하기
.text()로 텍스트를 확인하고 변경할 수도 있다.
아래 아이보리 색상 버튼에 어떤 글자가 쓰여있는지 알기 위해서는 .text()를 이용하면된다.

.text()안에 변경하고자 하는 내용을 넣어 글자를 바꿔치기 할 수도 있다.

5.태그 내 html 입력하기
₩ ₩을 이용해 태그 내에 html을 입력할 수도 있다.
그리고, html내의 값을 변경할 수도 있다.
'JavaScript' 카테고리의 다른 글
| [Ajax]GET을 이용하여 정보 읽어오기 (0) | 2021.08.28 |
|---|---|
| [JavaScript]JQeury란? JQuery사용하기! (0) | 2021.08.27 |
| [JavaScript]JavaScript활용하기 (0) | 2021.08.27 |
| [JavaScript 배우기] JavaScript란? (0) | 2021.08.27 |


